
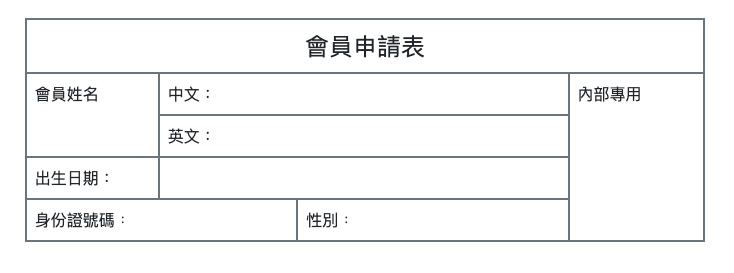
Sample to create an irregular table form using bootstrap and printing with paper-css
Requirement
Bootstrap version: 5.1.3 https://getbootstrap.com/docs/5.1/getting-started/introduction/
Normalize version: 8.0.1 https://cdnjs.com/libraries/normalize
Paper-css version 0.4.1 https://cdnjs.com/libraries/paper-css
Stylesheet
* { font-size: 12pt; }
.align-left { text-align: left; }
.align-right { text-align: right; }
.align-center { text-align: center; }
.container {
display: flex;
max-width: 100%;
min-height: 1cm;
flex-wrap: wrap;
}
.column {
flex: 1;
display: flex;
flex-direction: column;
padding: 0;
}
.row {
flex: 1;
display: flex;
flex-direction: row;
margin: 0;
}
.cell {
flex: 1;
}
@media print {
html, body {
width: 210mm;
height: 297mm;
}
}
Table Content
<body class="A4">
<section class="sheet" style="padding: 0mm 15mm 0mm 15mm; margin-bottom: 10mm;">
<article>
<div class="container p-0 mt-5 border border-secondary">
<div class="container p-0 ">
<div class="column" style="flex: 100%">
<div class="p-2 align-center border border-secondary cell" style="font-size: 1.5em;">會員申請表</div>
</div>
</div>
<div class="container p-0">
<div class="column" style="flex: 80%">
<div class="container p-0 border-secondary">
<div class="column" style="flex: 24.5%;">
<div class="p-2 align-left border border-secondary cell">會員姓名</div>
</div>
<div class="column" style="flex: 75.5%;">
<div class="p-2 align-left border border-secondary cell">中文:</div>
<div class="p-2 align-left border border-secondary cell">英文:</div>
</div>
<div class="column" style="flex: 24.5%;">
<div class="p-2 align-left border border-secondary cell">出生日期:</div>
</div>
<div class="column" style="flex: 75.5%;">
<div class="p-2 align-left border border-secondary cell"></div>
</div>
<div class="column" style="flex: 100%;">
<div class="container p-0">
<div class="row">
<div class="p-2 align-left border border-secondary cell" style="flex: 0 0 50%;">身份證號碼﹕</div>
<div class="p-2 align-left border border-secondary cell" style="flex: 0 0 50%;">性別﹕</div>
</div>
</div>
</div>
</div>
</div>
<div class="column" style="flex:20%">
<div class="p-2 align-left border border-secondary cell">
內部專用
</div>
</div>
</div>
</div>
</article>
</section>
</body>