Building select2 field in Toolset CRED form

Custom query custom post type as select options
function func_select_options() {
$args = array(
'post_type' => 'custom_post_type',
'posts_per_page' => -1,
'post_status' => 'publish',
'orderby' => 'title'
);
$posts_array = get_posts( $args );
$output = '';
foreach ($posts_array as $post) {
$custom_field_value = types_render_field("custom_post_field_slug", array( "item" => $post->ID));
$output .= sprintf('{"value": "%s", "label": "%s (%s)"},', $post->ID, $post->post_title, $custom_field_value);
}
return rtrim($output, ',');
}
add_shortcode('get_options', 'func_select_options');Using cred_generic_field and link with wpcf-xxx post type slug, persist is required.
[cred_generic_field type='select' field='wpcf-custom-field-slug']
{
"required":1,
"options":[ [get_options] ],
"persist":1
}
[/cred_generic_field]
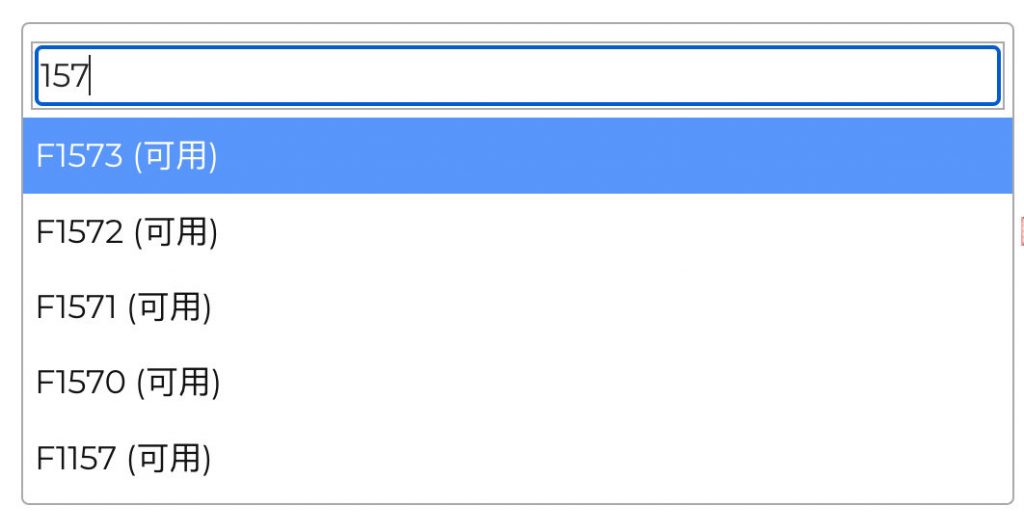
Convert standard select dropdown to select2 dropdown
jQuery(document).ready(function() {
jQuery('select[name="wpcf-custom-field-slug"]').toolset_select2();
});Style the select field look better
.toolset_select2-selection {
width: 100% !important;
}
span.toolset_select2-selection.toolset_select2-selection--single {
height: 38px;
padding-top: 3px;
padding-left: 10px;
}